下準備〜コーディング
Adobe Labsから、Spryフレームワークをダウンロード (要Adobe ID)
(注)本記事でのSpryのバージョンは1.6.1です。
Adobe Labs - Spry framework for Ajax
http://labs.adobe.com/technologies/spry/
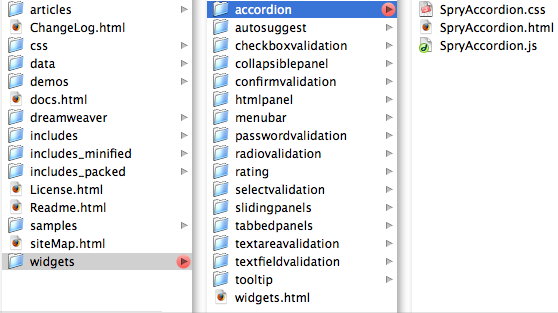
ダウンロードしたフォルダの中の、widgets >> accordion を今回は使います。

今回は読み込み方は割愛(付属のSpryAccordion.htmlを参照)。次はカスタマイズ方法行くよ〜。
SpryAccordionのデフォルト動作を確認
JSファイルを編集
今回は、以下の2点に絞って見ていきましょう(Javascriptはあまり詳しくないので、自分はこれが限界っす…)。
- アコーディオンの動くスピードを調整する
- クリックでアコーディオン動作 → マウスオーバーでアコーディオン動作 に変更
アコーディオンの動くスピードを調整する
SpryAccordion.jsの446行目に、それらしき記述がありました。
試してみた所、この500という数字を小さくすると速くなり、大きくすると遅くなるようです。
this.duration = 500;
クリックでアコーディオン動作 → マウスオーバーでアコーディオン動作 に変更
これは、SpryAccordion.jsの288行目に、ヒミツありです。
黄色い文字のclickを、mouseoverに置き換える事で、上記の動作を実現させる事が出来ました。
Spry.Widget.Accordion.addEventListener(tab, "click",
function(e) { return self.onPanelTabClick(e, panel); }, false);